はてなブログ用にドット絵でアイコンを描く。
今回はいつもとは違いブログ管理のお話です。
思ってしまった。
あれっ、このブログなんか寂れてね?(そもそも元から誰も居なかったが。)
ということでちょっとでもビジュアルライクになるように気軽に使えるドット絵のアイコンを書いてみたいと思います。ですが自分は液タブはおろかペンタブすら持ってないのでそこらへんも。
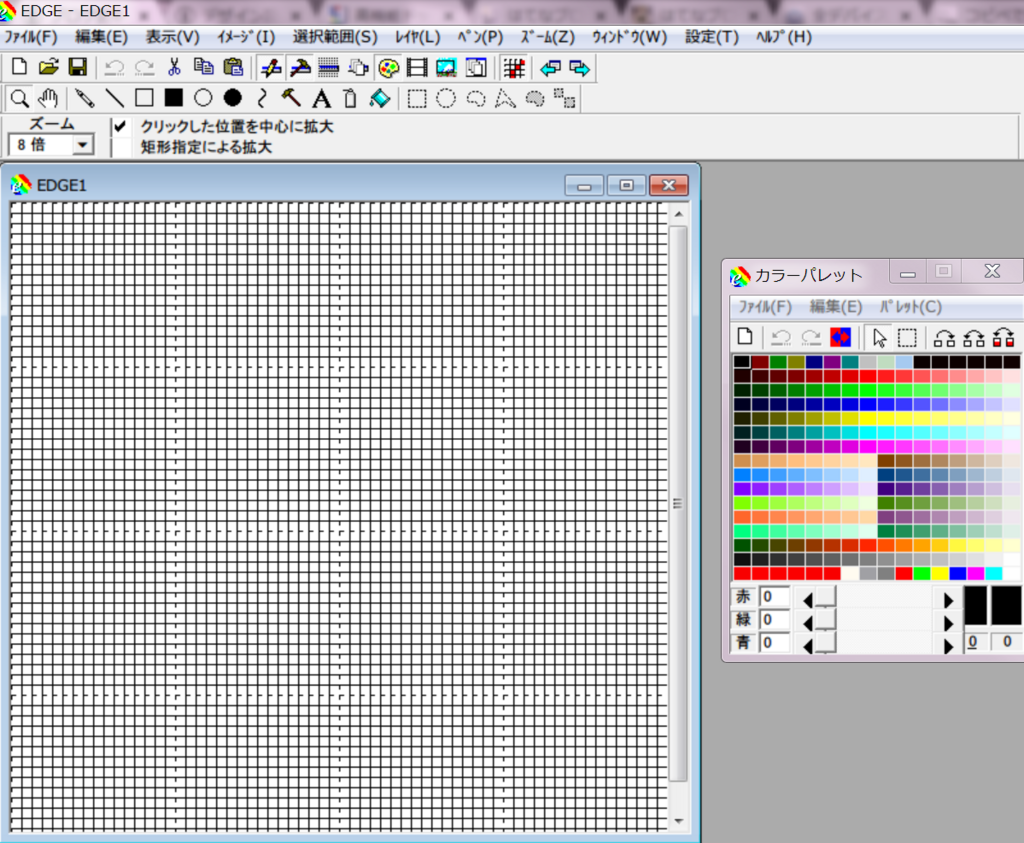
使用したソフト
このソフトだけでドット絵を書くことができます。
ダウンロードと使い方
サイトにアクセスすると右側に「ダウンロード」というボタンがあるのでクリック。
ZIP形式にファイルがダンロードされるので解凍してなかの実行ファイルをクリッ ク、初回起動時パレットの設定をしろと出ますが何もいじらなくてOK。
新しく描くには右上のファイルから新規作成をクリック。縦幅横幅を決めましょう、個人的には64*64くらいがちょうどいいでしょう、あんまり繊細すぎても疲れちゃいますし。
横幅縦幅を設定したら実際に描くことができます、ですが初期設定ではキャンバスが小さいので大きくしましょう。ある程度の大きさまで拡大するとキャンバスに格子が現れてより正確に書けると思います、ちなみに編集時気づきました。

それではここから私が拙いですが実際に描いた様子をダイジェストで!
トライアル!
今回描いていくのは、サボテンです。
・まず大体の輪郭から描いていきます。

・次に中身を塗りつぶし....

謎の緑の物体が建立しましたが気にせずガンガン進めていきます
・サボテンっぽいトゲのラインを描く

少しづつそれっぽくなってきたのでは!?
描き進めて行きましょう。
・影の部分を濃い緑で描く。

ちょっと瑞々しくなったかな?でもなんか違う....
・なのでちょっと形を整える

おお!!こんな感じだ!!
自分に納得がいったのでここで出力、右上のファイルから出力をクリックしてお好きな場所に保存してください。
完成!!
その完成品がこちら。

良いですねこのシンプルながらもどこかとっつきやすいサボテン(っぽいもの)
我ながらかなりグリーンで緑色の物体が描けたので満足です、では。